初學者必學Illustrator技巧,使用外觀功能輕鬆畫鐵軌
2342 View

初學者必學Illustrator技巧,使用外觀功能輕鬆畫鐵軌
我想,設計師應該常常遇到要用Illustrator繪製地圖的時候。
而地圖上應該也時常會出現鐵軌。
即使同樣都是鐵軌,為了區別不同路線,我們會需要使用到不同樣式的線條。
在Illustrator上,使用外觀功能就能輕鬆畫出想要的鐵軌線條。
程度中階以上的設計師應該都知道這個功能,所以直接跳過本篇也無妨。
但如果您是Illustrator的初學者,或是不常使用外觀功能,
就請把握這個機會學起來吧。
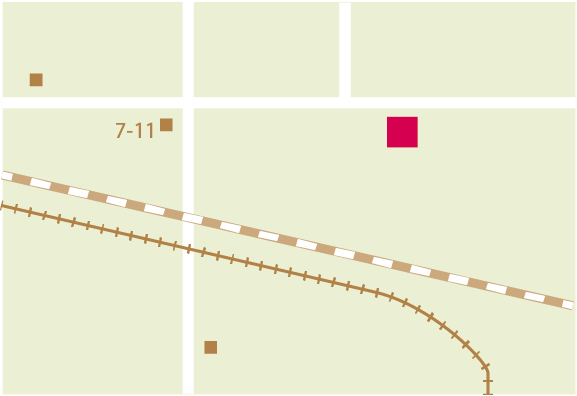
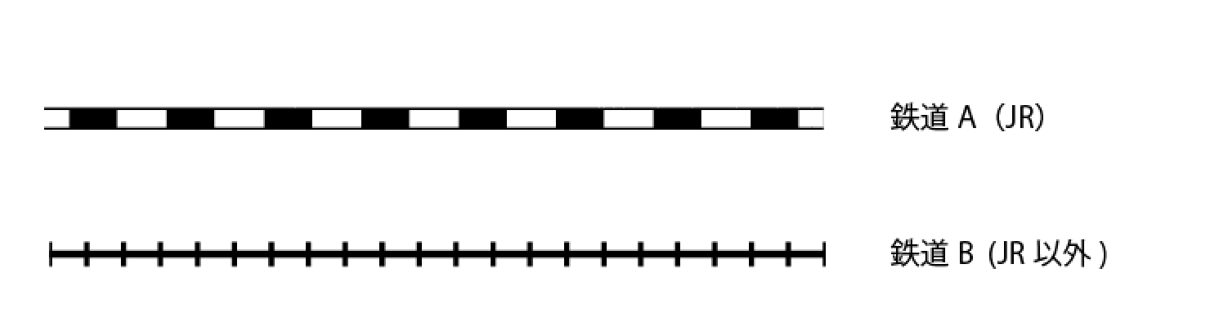
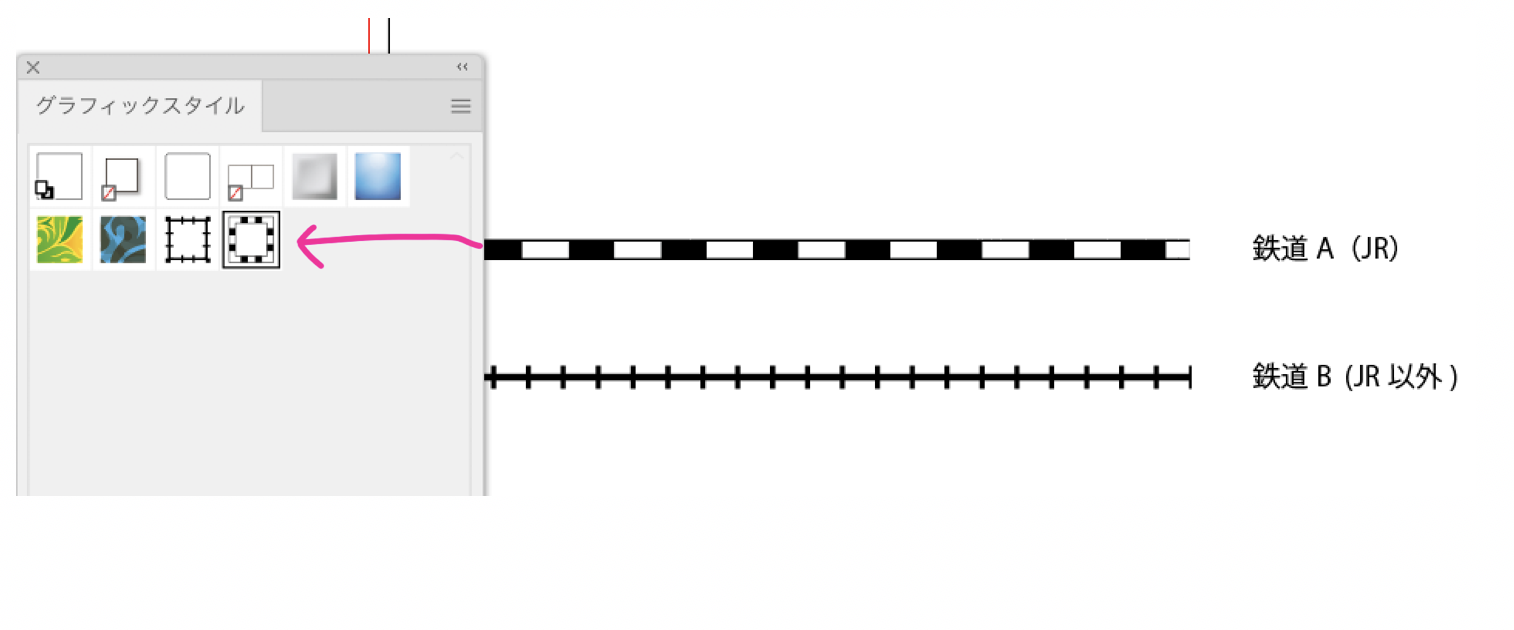
我們要練習的是以下這兩種鐵軌。

以前我曾經看過新手設計師畫像上面那樣的鐵軌,而他並沒有使用外觀功能。
這樣做不但費時費工,還很容易出錯。除此之外,之後若遇到需要微調顏色或曲線之類的時候,就會是個大工程了。
有些人可能會覺得這樣很麻煩,但使用外觀功能繪製可以畫得又快又好。
那麼,以下就來說明如何使用外觀功能繪製鐵軌。
●首先,我們來試著畫A鐵軌吧。
在日本,JR公司的路線大多用這種設計來標示。

打開外觀視窗。
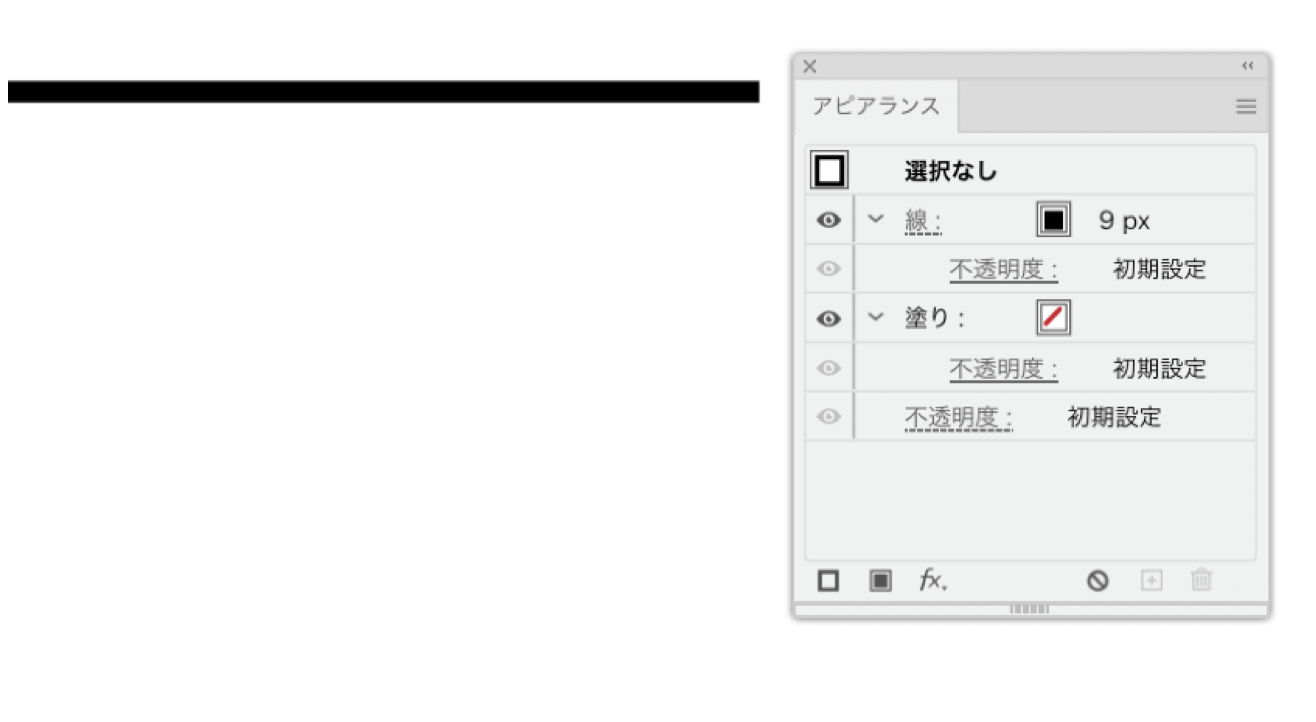
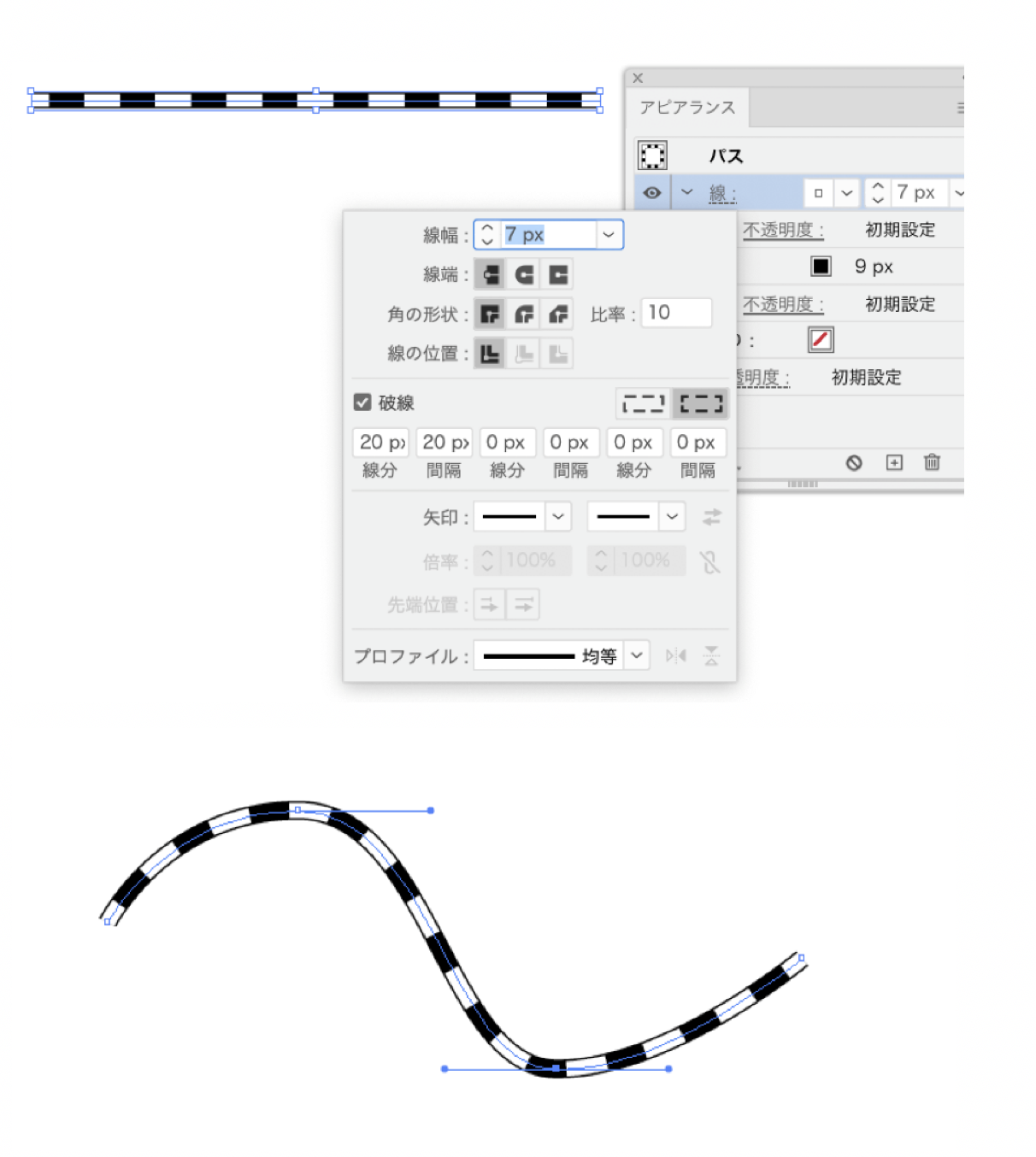
1. 如圖所示,先畫一條寬度9 px的線。

2. 在外觀上複製這條線。
3. 將上層的線改成白色,寬度設為7 px。
4. 將白線設定為虛線(詳細設定依圖所示)。
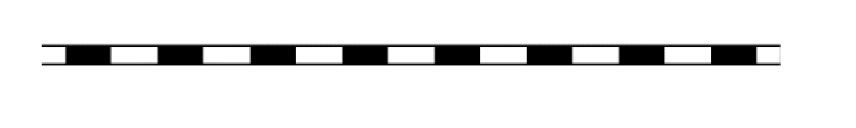
完成。

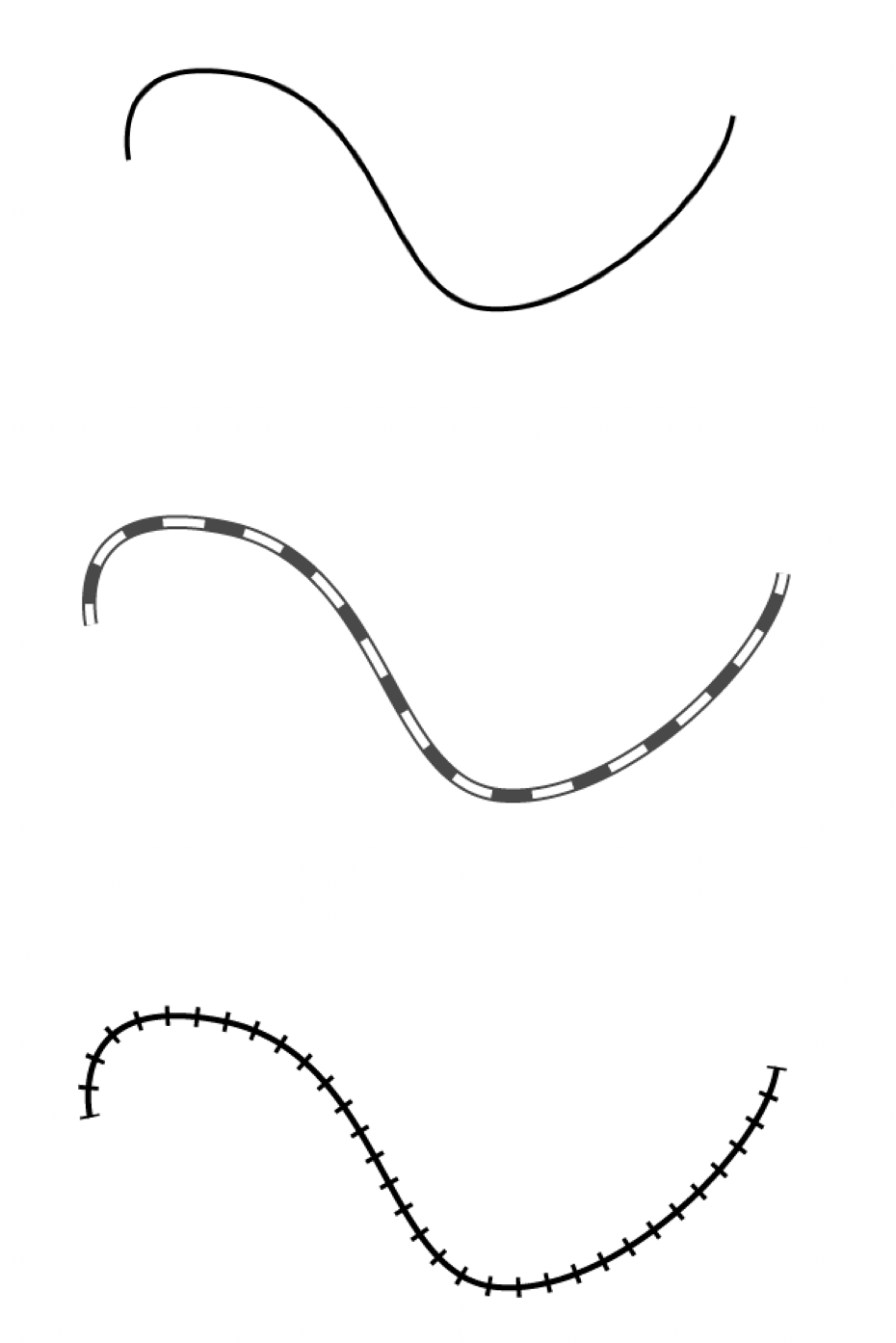
曲線當然也能用同樣的步驟繪製。
這個和一般一筆一筆畫出來的做法不同,因為它是一整條線,所以後續要更改曲線路徑也會很輕鬆。
線條的寬度請依用途和喜好調整。
●接下來是B鐵軌的繪製方法。
在日本,非JR公司的路線大多用這種設計來標示。
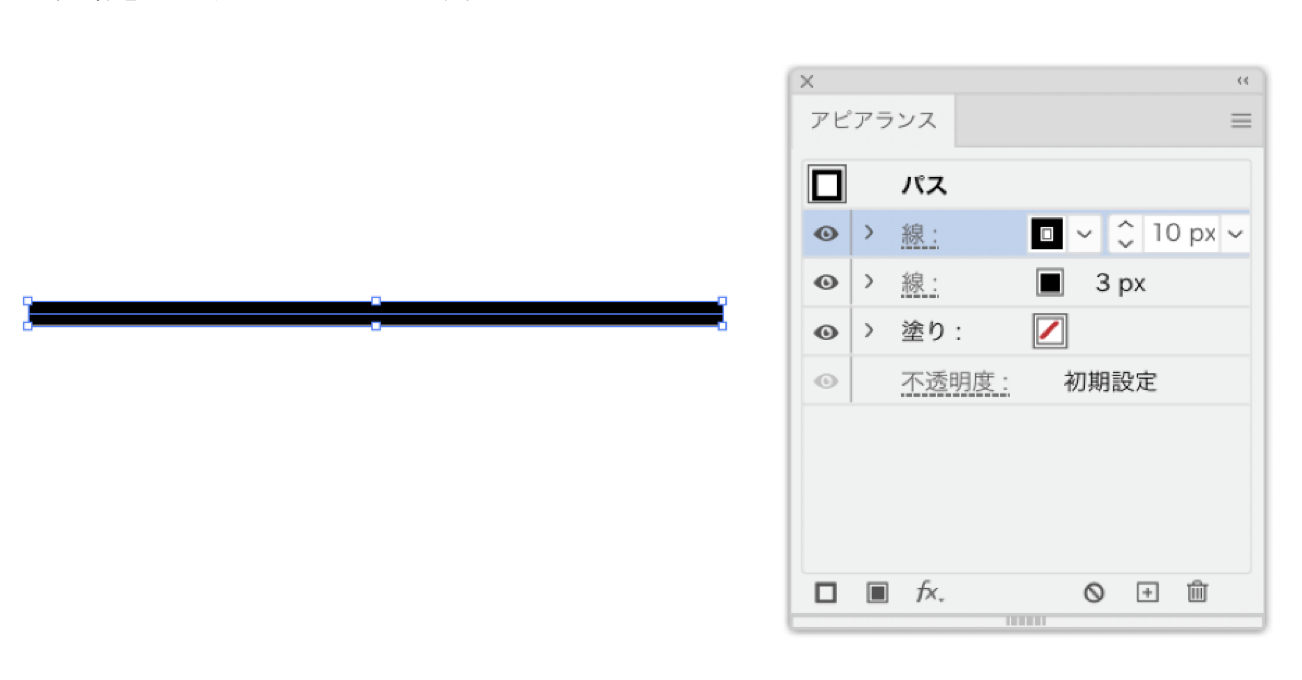
1. 先畫一條寬度3 px的線。
2. 在外觀上複製這條線。

3. 上層的線維持黑色,寬度設為10 px。
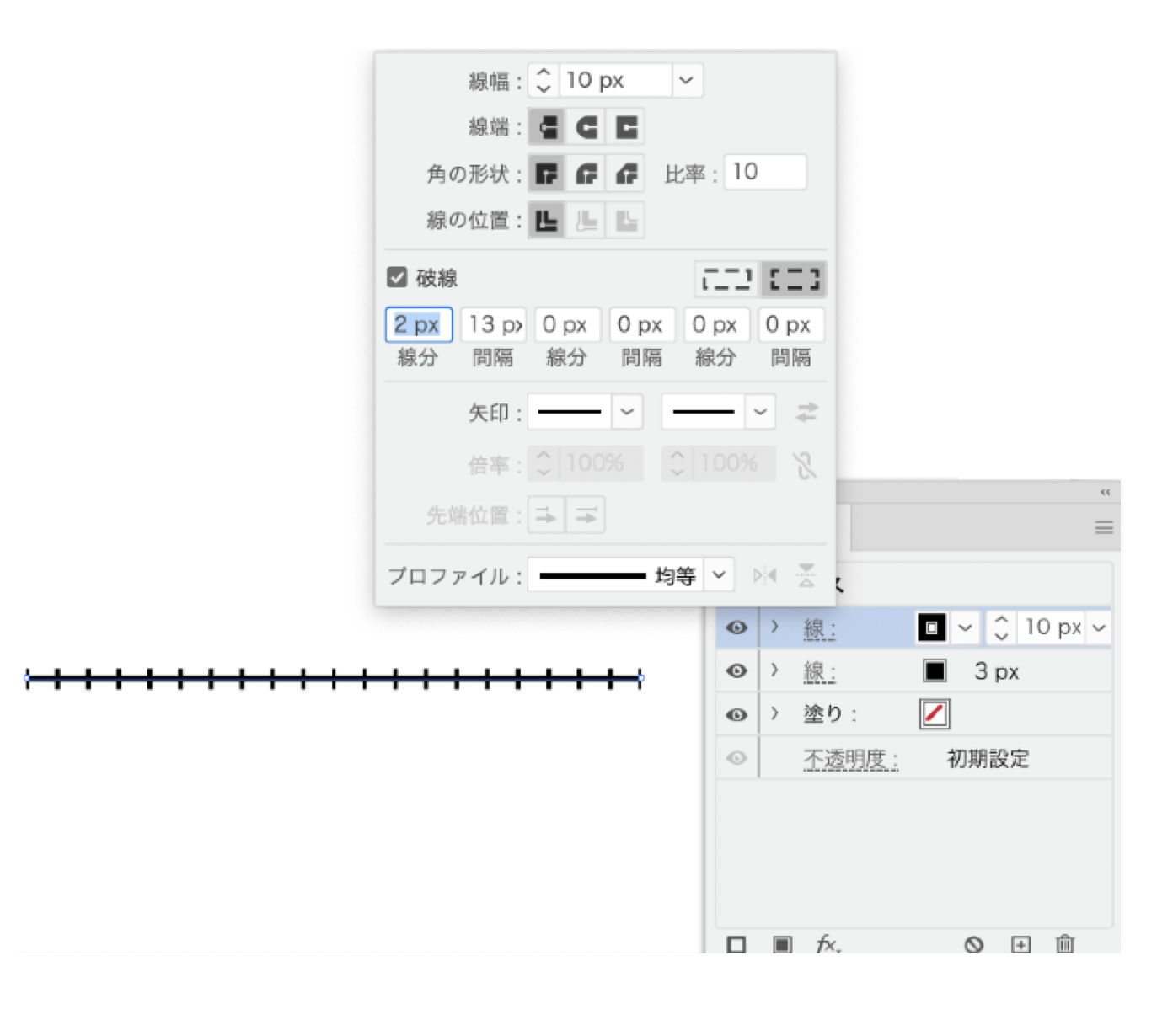
4. 然後設定為虛線(詳細設定依圖所示)。
完成,線條的寬度請依用途和喜好調整。


簡單來說,就是在3 px的一般線條上,疊上一條10 px的虛線。
以上是不是很簡單呢?
只要學會了就能輕鬆繪製。
當然一筆一筆畫也可以畫出同樣的東西,但那樣既耗時,又讓後續的修改困難重重。
只要善用外觀功能,曲線的弧度、顏色和寬度等方面都可以在之後隨意調整。
順便再說一個很方便的功能。
將我們將之前做過的鐵軌建立成繪圖樣式吧。

建立的方式很簡單。只要打開繪圖樣式的視窗,
然後將畫好的圖拖曳進去就可以了(如上圖所示)。
只要將做過的鐵軌圖樣先建立好,
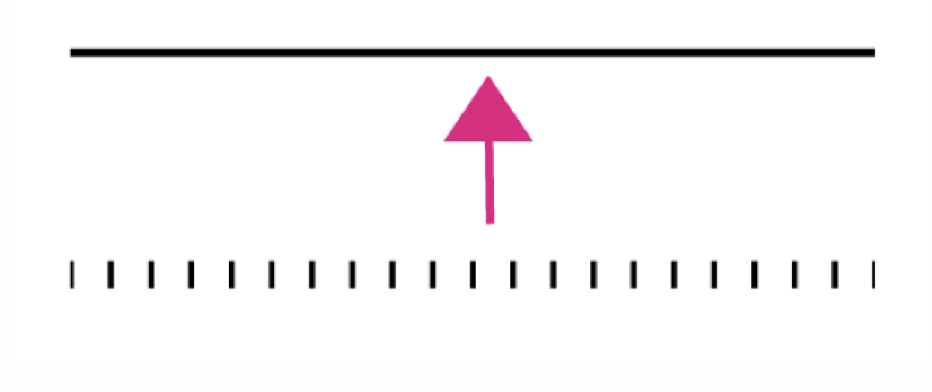
就能像下圖一樣,先畫出一般線條,然後只要選擇繪圖樣式,
就能輕鬆快速地變更成預先建立好的樣式。

以上,您覺得如何呢?
外觀功能和繪圖樣式是繪製地圖中鐵軌路線不可或缺的功能。
一定要學起來喔。
三宅設計是設計的專業團隊,憑藉著在日本和台灣所培養的經驗,透過平面設計與網站設計,幫助客戶解決煩惱,歡迎洽詢指教。
>MIYAKE DESIGN OFFICE TOP




