進公司四個月的新人奮鬥記【從失敗中學習_網頁篇】

進公司四個月的新人奮鬥記【從失敗中學習_網頁篇】
自四月起進入三宅設計公司以來,已經過了四個月。
目前我有接觸的大多是網頁相關的工作。但是說到網頁,我在進公司之前,除了用手機逛網頁之外就沒有其他接觸的機會(最近連逛電腦版網頁的機會都越來越少了),根本處於什麼都不懂的狀態……!這次,我想來介紹進公司之後才學到的兩件網頁基本知識。
網頁的呈現依裝置而定
我剛進公司沒多久,第一次幫忙的工作是進行中的網頁案件,我必須負責校稿確認測試站。
說到校稿,因為以前我有過紙本的校稿經驗,所以想說應該不會有問題。但紙本和網頁的狀況果然還是不一樣,讓我大為困惑。
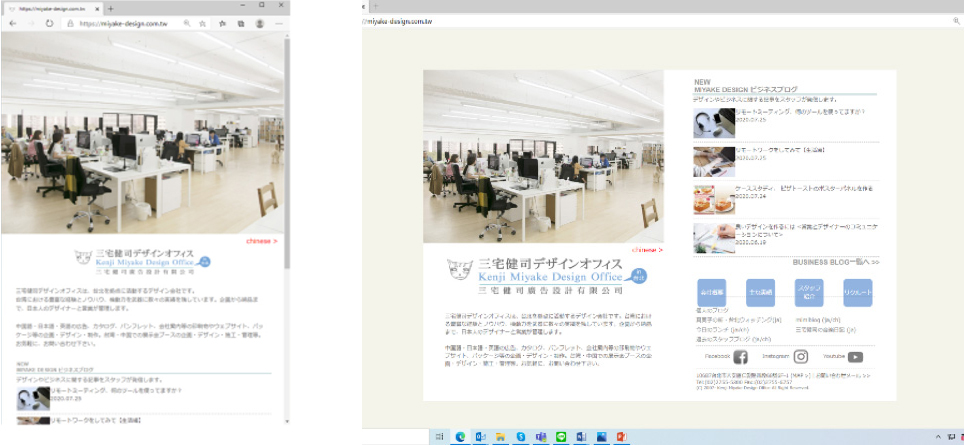
我把客戶已經定稿的網頁設計頁面列印出來,對照螢幕上的測試站檢查,結果發現螢幕上的排版和印出來的排版不一樣。我跟前輩報告了這件事,前輩要我把瀏覽器的視窗放到最大再檢查一遍,我照做之後,螢幕上的排版就變得跟列印出來的一模一樣了!

▲原先視窗大小的呈現(左),以及把視窗放到最大後的呈現(右)
對於那些對網頁本來就有些基礎知識的人來說,這應該是理所當然的吧。但丟臉的是,當時的我連這種事都不知道,真的很驚訝。有了前輩在那個時候的教導,我才第一次知道什麼叫做RWD(響應式網頁設計)。
RWD是一種網頁設計的技術做法,能夠彈性因應現今市面上各種裝置的螢幕尺寸(例如iPhone、android手機、平板裝置、筆記型電腦、桌上型電腦等等),讓網頁呈現出最適合瀏覽的排版。只要使用RWD來製作網站,就不用限制網站的目標族群或瀏覽環境,且相較於需要各別製作電腦版與手機版的成本會較為划算。因為有這些優點,近年來有非常多網站都採用這種方法製作。但另一方面,排版會依據畫面大小彈性變動,就代表可能會發生精心剪裁過的圖片在顯示上與原先的設計不同;排版好的文字在出乎意料的地方斷句之類的狀況,因此設計者必須先了解這點,讓圖片與文字的配置不管遇到什麼畫面尺寸都不會顯得突兀。
檔案名稱不能擅自更改!
我在上次【圖檔篇】裡也有稍微提過,因為我對檔案的認識太少,導致出現意想不到的失誤。當初的那個檔案就是跟網頁有關的檔案,所以就讓我在這裡說明一下內容吧。(雖然我個人只想把這個記憶封印起來……)
當時的網站設計專案已確認完測試站,客戶也順利校稿完成。設計師把HTML檔交給我,而我要把成品交給客戶。
就在那個時候,明明只要把拿到的檔案直接給客戶就行了,我卻多管閒事地想說「英文的檔案名稱不好懂,我來幫忙改成日文吧!」就這樣把檔名改成日文才交出去。結果,設計師苦心製作好的HTML檔就不能用了……為什麼我這個雞婆的動作會弄壞檔案呢?應該有些人會知道,是因為HTML檔並非由單一檔案所組成。
順帶一提,所謂的HTML檔,是一連串組成網站的標記的集合。由於這次要交給客戶的HTML檔連結了很多各式各樣的檔案,更改檔名的動作會破壞它與其他檔案間的連結,進而無法在網頁上正常顯示。
所以啊,各位,遇到這種藉由連結其他檔案而成的檔案,無論如何千萬不要隨便變更它的檔名喔。
以上就是我進公司之後,接觸網頁相關工作才學到的基礎知識。
雖然是非常基礎的東西,但還是希望能幫助到跟我一樣,最近才開始接觸網頁相關工作的人。
三宅設計是設計的專業團隊,憑藉著在日本和台灣所培養的經驗,透過平面設計與網站設計,幫助客戶解決煩惱,歡迎洽詢指教。
>MIYAKE DESIGN OFFICE TOP




