徹底掌握排版的基礎 美麗的文字排版(初學者)
5261 View

文字排版有多重要?初學者容易犯的六個錯誤
在平面設計的領域中,文字排版是非常重要的一環。簡單來說,好的文字排版必須讓想傳達的內容好閱讀、能夠毫無障礙地進到閱讀者的腦袋裡。當然有時候也會有例外。舉例來說,在標題等地方特意使用手寫風格的字體、主文使用年輕女性偏好的可愛字體(雖然會有點難以閱讀),或者像日本料理店使用毛筆字等等。不過,初學者還是要先徹底掌握讓讀者好閱讀的基礎文字排版。
令我驚訝的是,從臺灣設計師參加三宅設計面試時所提供的作品集或學生時期的作品來看,很多人都還沒掌握到文字排版的基礎。而在日本好像也有很多初學者不太把心力放在文字排版上。也是啦,畢竟這跟畫插圖之類的作業比起來無聊多了。我的建議是,如果想當設計師,不會畫插圖也沒關係,要先把文字排版的基礎練起來。
尤其臺灣使用的繁體中文有很多筆畫繁雜的漢字,排版上比歐美國家的字母複雜許多。而我是日本人,以前在日本工作的時候,文字排版也要同時處理漢字+平假名+片假名。日文也是複雜得很累人喔。
以下列舉新手臺灣設計師容易犯的六個錯誤,快看看您有沒有遇到相同問題?
字元間距太寬
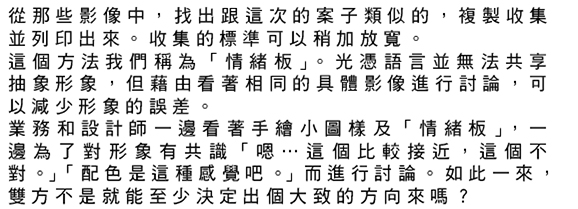
中文裡面只有漢字,所以跟日文相比,稍微拉大字元間距有時候會顯得比較美觀。可是很常看到有印刷品的間距拉得太大,導致版面顯得雜亂不集中。這樣看起來就不太漂亮了。即使要拉寬也有一定程度的限制。如果是詩詞那類的短文也就算了,連續好幾頁的文章如果間距拉太寬,就只會造成閱讀困難而已。字元間距跟行距間的比例也很重要。如果行距狹窄而字元間距太寬,就會像下方範例一樣。出現「第一眼無法辨別是直書還是橫書」的不美觀排版,因此要特別留意。

字距太寬的錯誤範例
行距太窄
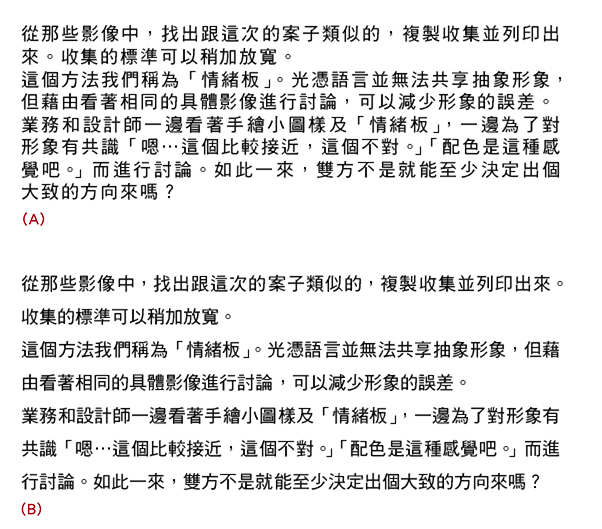
這也是初學者排版時常出現的問題呢。雖然版面塞不下的時候,縮小行距是不得已的作法,但一定要避免出現無法分辨直書與橫書的排版。如果問題是空間不夠,解決方法有非常多種。例如跟客戶開會商量是否刪減文章、縮小圖片或增加頁數等。

上方(A案)的文字排版(字型大小12pt、行距15pt、字元間距100)。下方(B案)則採取行距與字型大小相同的文字排版(字型大小11pt、行距22pt、字元間距0)兩者皆為左右對齊。現在看看,哪一種比較好閱讀呢?當然是B案比較好吧!雖然這是很極端的例子,但由此可知,文字的大小和行距的比例如果不好,就會變得非常難以閱讀。
字體太粗或太細
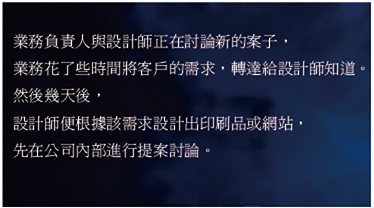
所謂的平面設計,就是以要印刷或輸出為前提對吧?所以如果是要印刷,像明體中,橫筆會不見的狀況絕對就NG了。遇到深色底或以昏暗的圖片當背景時,就避免使用細小的明體吧。同樣的,英文也不能使用細橫筆的字體喔。請看下方的範例(範例為放大之圖片),這是字型大小6 pt的明體。如果背景是黑色(純黑色)或許還不會有什麼問題,但要是背景使用四種顏色的圖片,那就很危險了。就算用電腦螢幕放大來看很正常,但是印刷出來有問題就是不行。

而字體太粗,也有可能會糊成一團導致難以閱讀,因此這點也要留意才行。如果只用電腦螢幕放大,就算覺得這樣應該沒有問題,也常常會發生印刷出來字體太粗而糊成一團。所以一定要用實際尺寸列印出來確認。尤其是初學者更要在作業過程中多次列印實際尺寸來確認比較好。
字體與內容不搭、過於特別
究竟為什麼要在主文選用這種字體?」我偶爾也會看到讓我有這種疑問的排版。越是初學者,就越會為了做出特別一點的設計而使用特殊字體。即使下了很多工夫,但難以閱讀或無法將內容傳達給讀者,那就沒有任何意義。

• 上方範例是一段商業設計相關的文章。這段文章如果用娃娃體下去排版,很明顯是絕對不適合的。這雖然是個誇張的例子,但實際上卻很常在初學者製作的印刷品上,看到這種使用不適合字體的例子呢。既然身為設計師,那就要注意喔。
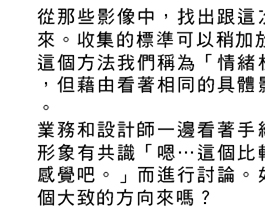
左右對齊失敗
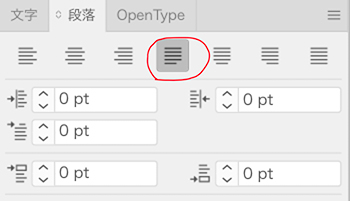
請看下圖的範例。基本上應該都是左右對齊才對,但像圖中有一部份的文字左右對齊失敗,這是絕對不行的。記得一定要選擇左右對齊功能。這是使用Illustrator進行文字排版的人常見的失誤。


(Illustrator的設定畫面)需要左右對齊的時候,記得選擇圈起來的功能喔。
沒有進行避頭點處理

近年來,多功能影印機的功能變得很強大,輸出品質已經比以前更接近印刷品質。設計師除了在入稿前要列印檢查,製作過程中也應該一次又一次地用實際尺寸印出來,務必養成除了確認顏色之外,字體的粗細、字型的大小、行距和字元間距也都要一一檢查的好習慣。
如何呢?您有沒有以上這些問題呢?雖然我想中階以上的設計師應該都沒有問題,不過如果您才剛成為設計師不久,就請您務必掌握正確的文字排版原則,設計出優美的印刷品吧。
三宅設計是設計的專業團隊,憑藉著在日本和台灣所培養的經驗,透過平面設計與網站設計,幫助客戶解決煩惱,歡迎洽詢指教。
>MIYAKE DESIGN OFFICE TOP




